ページを増やしてリンクしよう!
|
1ページだけじゃ寂しいから自己紹介のページとリンクページを追加してみよう。「index.html」をメモ帳で開いて↓のように入力してくれ。ついでに全部をセンターで揃えてみる。<a>の前には全角の空白があるので注意。リンクの間を空けるために入れてある。 |
<html> <head> <title>私のページ</title> </head> <body background="img/back.gif"> <div align="center"> <img src="img/welcome.gif" width="210" height="88" alt="welcom"> <br><br> <hr width="500"> <a href="index.html">トップ</a> <a href="about.html">プロフィール</a> <a href="link.html">リンク集</a><br> <hr width="500"><br><br> 初めてホームページを作ってみた。<br><br> <hr width="500"> </div> </body> </html> |
| HTML タグメモ |
<div align="center"> </div> |
|---|
入力が終わったら、上書きしてから「index.html」をクリックしてブラウザで確認すること。
|
センターで揃ってカッコよくなりました! |
|
|
当たり前だ。まだページ作ってないだろうが。 |
|
|
先に言ってください。 |
|
|
仕方ないな。 |
|
|
遅すぎます! |
プロフィールとリンク集を追加しよう!
|
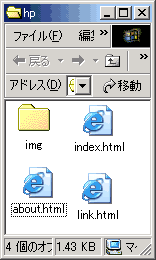
「プロフィール」と「リンク集」のページを追加するわけだから、「index.html」以外に2つのHTMLファイルを作らないといけない。「hp」フォルダを開くと今あるのは「index.html」ひとつだから、これをコピーして2つHTMLファイルを作るのだ。 |
コピーするには、index.htmlの上で右クリック→コピーしてからhpフォルダの中の何もないところで右クリック→ペーストで出来るぞ。他にもCtlキーを押しながらドラッグしたり、コピーしたいファイルを選択してCtrl+Cでコピー、Ctrl+Vでペースト(貼り付け)でもOK。ショートカットキーの説明はこちら。
 |
コピーしたファイルは名前が「コピー〜index.html」とかになってるので、「about.html」と「link.html」に変更しておこう。※ファイル名に日本語が入ってると後でトラブルの原因になるので半角英数字の小文字で入力すること。 |
<html> <head> <title>プロフィール</title> </head> <body background="img/back.gif"> <div align="center"> <img src="img/welcome.gif" width="210" height="88" alt="welcom"> <br><br> <hr width="500"> <a href="index.html">トップ</a> <a href="about.html">プロフィール</a> <a href="link.html">リンク集</a><br> <hr width="500"><br><br> 初めてホームページを作ってみた。 ←削除する <br><br> |
入力が終わったら、上書き保存を忘れずに。
|
せんせい、できました!けど、この自己紹介はなんですか!? |
|
|
ヒロシ、この手をどうしてくれるの? |
|
|
30代にしか通じないネタはやめてください。 |
|
|
だめか。自己紹介の内容は好きに書き換えてくれていいよ。 |
|
|
言われなくても変えますよ〜。 |
次はリンクのページの中身を変えてみよう。「link.html」を開いて↓のように書き換えること。
<html> <head> <title>リンク集</title> </head> <body background="img/back.gif"> <div align="center"> <img src="img/welcome.gif" width="210" height="88" alt="welcom"> <br><br> <hr width="500"> <a href="index.html">トップ</a> <a href="about.html">プロフィール</a> <a href="link.html">リンク集</a><br> <hr width="500"><br><br> 初めてホームページを作ってみた。<br><br> ←削除する |
全部入力したら、保存して確認すること。
※リンクに「1時間で作る」が入っているけども、参考で入ってるだけなので
必要ない人は削除してください。せんせいは泣くかもしれないけど気にするな。
|
せんせい、できました!自己紹介もリンクページもちゃんと表示されてます! |
|
|
あたりまえだろ。 |
|
|
せっかく出来たのに、いっしょに喜んでくださいよ〜。 |
|
|
わーい、できたー。 |
|
|
ぼ、棒読み!? |
|
|
ここまでで、ページの作成は終わり。後はみんなに見てもらえるように次の「FTPでアップ」へ進んでくれ |

