CSS 余白とマージンの違い

CSSのマージンと余白は、どちらも上下の距離を調整するための命令。マージンと余白の違いって何だろう?
余白はここ、マージンはここ
例えば、次のようなHTMLがあったとする。
<p>たよれる男の子</p>
これを表示すると、次のようになる。
たよれる男の子
この二つの段落<p>の余白とマージンを調整したい時は、次のようなCSSを適用する。
p {
margin: 10px; /* 上下左右のマージンは10px */
padding: 5px; /* 上下左右の余白は5px */
}
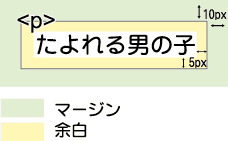
どこにマージンと余白の値が適用されるかというと、下図のようになる。borderで枠線を引くと、余白とマージンの間(下図でグレーの枠線)に表示される。

この図の余白とマージンの位置を覚えておくこと。
実際に上のような余白・マージン指定をした段落<p>を並べると、こう表示される。上下のマージンはブラウザや親要素、適用する要素によって、思ったとおりの表示ならないことが多いので注意。

